
Solución que optimiza la superficie de almacenaje de Almenara Mall
16 dic 2019Mecalux equipará el centro comercial que Almenara Mall posee en Canelones (Uruguay) con una entreplanta que optimizará la superficie de almacenaje.

Mecalux equipará el centro comercial que Almenara Mall posee en Canelones (Uruguay) con una entreplanta que optimizará la superficie de almacenaje.

La papelería online SURdiscount ha renovado su almacén en Quimper (al norte de Francia) con la instalación de estanterías para palets de Mecalux que ofrecen una capacidad de almacenamiento para 525 palets.

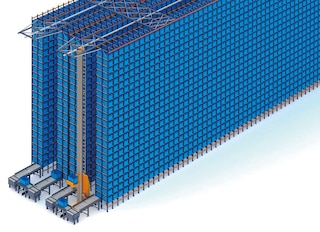
Con capacidad para 270.000 palets, las estanterías se han distribuido en 23 células

Clinical Nutrition, distribuidor de productos de nutrición dietética, deportiva y hospitalaria, instalará Easy WMS, el sistema de gestión de almacenes de Mecalux en su almacén de Argentona (a pocos kilómetros de Barcelona).

PDC Logistics gestiona ahora más palets con piezas y accesorios de moto en su almacén de Polonia.

Master Gift Import (MGI), empresa especializada en la venta de juguetes y menaje de hogar, instalará estanterías para palets y estanterías compactas con el sistema Pallet Shuttle de Mecalux.

Nacomi, empresa de productos naturales para el cuidado de la piel, estrenará un nuevo almacén en Bielsko-Biała (Polonia).

Mecalux instalará un almacén automático de cajas en el centro logístico que NormaGrup Technology posee en el municipio de Llanera (España).

Mecalux asistirá a la nueva edición de Logistics & Distribution Madrid, que reunirá, durante los próximos 13 y 14 de noviembre en la Feria de Madrid, a los líderes de la industria de la logística

Mecalux instalará estanterías para palets, cantilever y M7 en el nuevo almacén de Airbus en España.

La empresa italiana Vibar Nord equipará su almacén de Gera Lario (Italia) con estanterías sismorresistentes sobre bases móviles Movirack y estanterías para palets donde alojar un total de 1.425 palets.

Mecalux instalará el sistema de gestión de almacenes (SGA) Easy WMS y tres módulos de software para la logística de Salicru en Barcelona.

En este almacén, Steris esteriliza productos para empresas de distintos sectores industriales.

La compañía tecnológica Špica ha propuesto a la distribuidora eslovena de productos de alimentación Impuls Domžale instalar Easy WMS –el sistema de gestión de almacenes (SGA) desarrollado por Mecalux– en su almacén de Radomlje.

Industrias Yuk, el fabricante valenciano de cadenas y elementos de transmisión industrial, construirá un nuevo almacén automático en el Parque Logístico de Valencia, en Ribarroja.

Mecalux apoyará la celebración del 9º Congreso AECOC de Supply Chain, que tendrá lugar el próximo martes 8 de octubre en el Palacio Municipal de Congresos de Madrid.

Eurofred, líder en la distribución de equipos de climatización en hoteles, restaurantes y cafeterías, ha vuelto a confiar en Mecalux a la hora de equipar su nuevo centro de distribución en Sevilla (España) con estanterías para palets y compactas con el sistema Pallet Shuttle.

La compañía francesa FIC estrenará un nuevo centro de distribución en Francia equipado con estanterías para palets, un almacén automático de cajas y el sistema de gestión de almacenes Easy WMS de Mecalux.

CBA Slovakia, uno de los minoristas más conocidos de Eslovaquia, equipará su nuevo almacén en Žiar nad Hronom con estanterías para palets de Mecalux.

Mecalux desplegará un stand de 50m2 en Transport & Logistics 2019, la feria más importante del centro de Europa, que se celebrará en Amberes (Bélgica) del 15 al 17 de octubre de 2019.